Версия NetCat: любая, рекомендуется ~4.1 c файл-менеджером (не beta); редакция любая
Статус: стабильный
Скачать: NetCat-Photogallery_2011-01-28.zip (скачиваний: 1509)
Стоимость внедрения 4500 руб.
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Welcome!
Дата обновления 2011-07-15
Внимание: описание и код рецепта на этой странице могут быть актуальнее архива для скачивания!
К сожалению, пока мы не имеем возможности поддерживать актуальные версии готовых к установке архивов рецептов. Архивы обновляются "при случае", т.е. при существенных доработках, дата обновления прописана в имени архива.
- ARCHiPEOPLE - информационный портал для архитекторов, дизайнеров, творческих людей
- Flo4you.ru - цветочный магазин
- JenexSki.ru - лыжероллерный промо-сайт
- Kinoteatr.kz
- SkiTracker.ru - промо-сайт инструментов по прокладке лыжни
- StraightCut.ru - сайт об особом методе кроя одежды и его адептах
- XCsport.ru - спортивный информационный портал
- АРТкино - сайт московского киноклуба
Лицензия и политика использования

Рецепт распространяется под лицензией Creative Commons Share Alike (BY-SA) .
Вы можете безвозмездно использовать исходные коды рецепта на своих сайтах даже в коммерческих целях, сохраняя авторство за нами (ссылки на нашу студию в исходных кодах). Вы можете распространять рецепт или его модификацию, но только на тех же условиях (т.е. продавать их и модификации нельзя).
Мы не даем гарантий работоспособности рецепта и не несем ответственности за возможный ущерб от его применения. Сторонние разработки, использованные в рецепте, могут распространяются под другими лицензиями. Смотрите сайты источников.
Если вам понравился наш рецепт и вы хотите поблагодарить нас, вы можете сделать это следующими способами:
- доработать и улучшить рецепт и выслать нам обновление;
- прислать нам на web@finar.ru ссылку на внедрение (возможно, она появится в списке внедрений);
- на странице вашего сайта поставить ссылку на эту страницу;
- поблагодарить нас рублем, переслав любую сумму на наши электронные счета.
Есть идеи по сотрудничеству? Пишите: web@finar.ru
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Компонент позволяет пакетно (т.е. много за раз) загружать фотографии в объект на основе Uploadify. Файлы загружаются по адресу \netcat_files\№_раздела\№_компонента\№_объекта\. Далее файлы обрабатываются модифицированным скриптом bolGallery. Автоматически создаются превьюшки заданного размера и html-листинг превью в слоях (div) с настройкой через css. Наконец, с помощью Fancybox листинги превью преобразуются в полноценные фотогалереи, доступные как в полном отображении объекта, так и в списке объектов.
Использование:
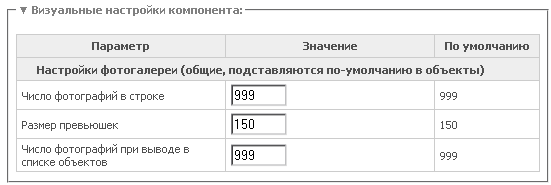
В компоненте есть три настройки, которые будут применяться ко всем объектам по-умолчанию:

Эти же настройки могут быть заданы индивидуально для каждого объекта.
Число фотографий в строке:
По-умолчанию, фотографии помещаются в div-ах, смещающихся налево с обтеканием (float:left). Таким образом, фотографии блочно заполняют все доступное пространство для контента. Если вы хотите сделать более традиционное табличное представление (например, в три столбца), задайте соответствующее "Число фотографий в строке".
Размер превьюшек:
Размер создаваемых превью регулируется параметром "размер превьюшек". Он применяется для бОльшей стороны фотографии. Т.е. для панорамных фотографий он становится шириной, а высота рассчитывается пропорционально; а для портретных - наоборот. В любом случае, превьюшка заворачивается в div, который еще на 8 пикселей больше, чем размер самой превьюшки.
Число фотографий при выводе в списке объектов:
Внутри объекта выводятся все фотографии, а в списке объектов, вероятно, нужно будет выводить только несколько первых фотографий.
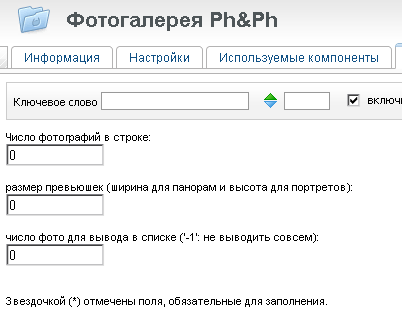
Так как адрес расположения фотографий привязан к номеру объекта, в момент добавления самого объекта нет возможности загрузить фотографии - у не добавленного объекта еще нет номера. Однако уже можно настроить отображение фотогалереи для этого объекта:

Если оставить нулевые настройки, они возьмутся из общих настроек компонента.
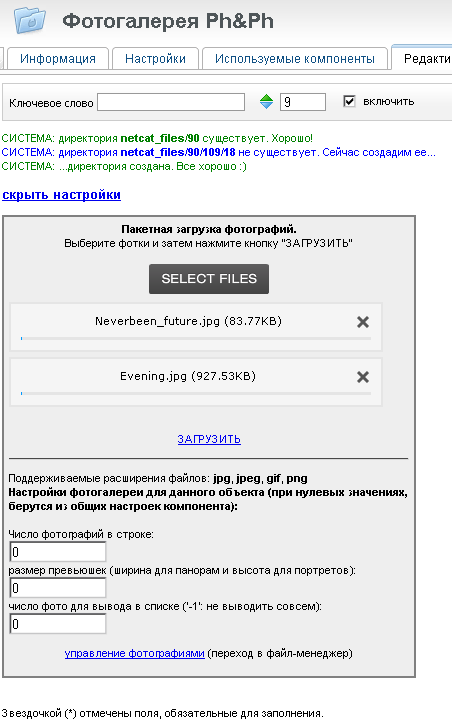
Итак, объект добавлен, а возможность загрузить фотографии появится при первом изменении объекта:

Скрипт создал необходимые директории, в аккуратной форме предлагается выбрать файлы для загрузки, либо изменить настройки отображения галереи для данного объекта. Если фотографии уже были загружены, ссылка "управление фотографиями" обеспечивает переход в целевую директорию в файл-менеджере.

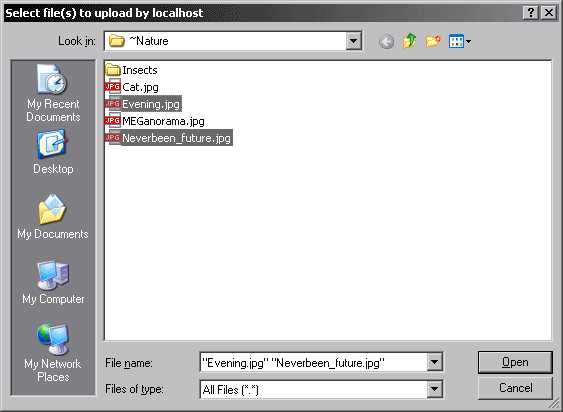
В диалоге загрузки можно выбрать много файлов сразу. Ура!
Генерирование превью, настойка внешнего вида
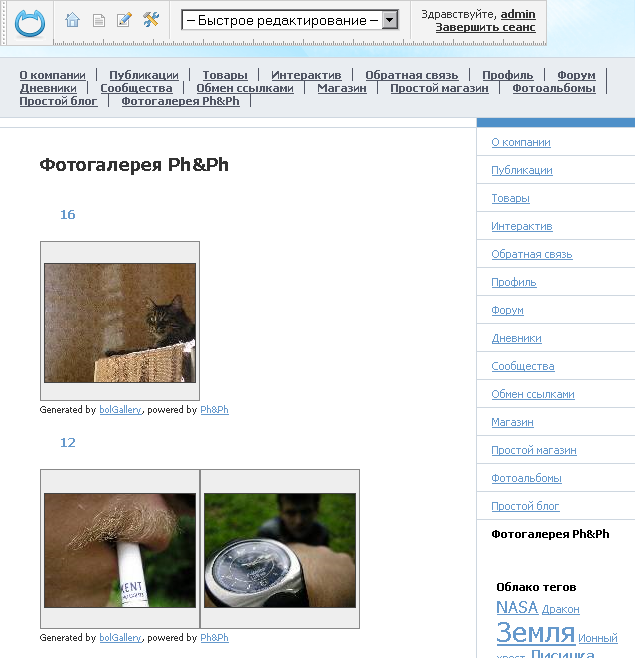
Чтобы сгенерировать превью, просто зайдите в раздел с фотогалереей на сайте:

Собственно, можно специально и не генерировать превьюшки - это произойдет при первом визите посетителя сайта автоматически. На скриншоте показан листинг объектов. Каждая строка с фотографиями относится к одному объекту. Внешний вид окружения фотографий настраивается в файле bolGallery\bolGalleryPhPh.css Строка со ссылками на разработчиков убирается в файле bolGallery.php :)
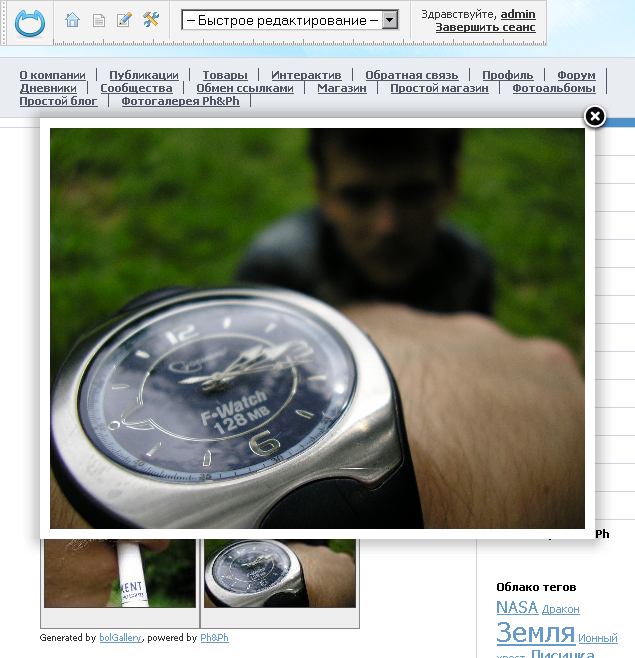
Фотографии открываются через Fancybox вот так:

при этом предусмотрен сквозной листинг между фотографиями с группировкой "по объектам".
Установка:
- скачайте архив;
- залейте на сервер в корень установки NetCat директорию /uploadify из архива. Альтернативно вы можете скачать текущую версию Uploadify с официального сайта www.uploadify.com и залить ее;
- залейте на сервер в корень установки NetCat директорию /bolGallery из архива. bolGallery.php с официального сайта не подойдет;
- в макет дизайна пропишите путь к CSS:
<link type='text/css' rel='stylesheet' href='/bolGallery/bolGalleryPhPh.css' /> - установите Fancybox по инструкции Как интегрировать Fancybox в NetCat?;
- импортируйте компонент (или, рекомендуется, соберите его из этой статьи);
- в компоненте не будет ничего, кроме, собственно фотогалереи. Навигация по объектам будет производиться по их порядковому номеру в Базе Данных. Допиливайте далее на свой вкус :)
Полезные куски кода (раскладка компонента):
Поля компонента: ColumsNumber ThumbWidth PicsLimitCount, целые числа.
global $NETCAT_FOLDER;
global $f_RowNum;
$pageString = 0;
$path2dir = $NETCAT_FOLDER."netcat_files/$f_Subdivision_ID/$f_Sub_Class_ID/$f_RowID/";
if ($admin_mode != true && ((glob("$path2dir*.jpg") || glob("$path2dir*.JPG") || glob("$path2dir*.jpeg") || glob("$path2dir*.JPEG") || glob("$path2dir*.png")) || glob("$path2dir*.PNG") || glob("$path2dir*.gif") || glob("$path2dir*.GIF") != false) && ($f_PicsLimitCount||$cc_settings[PicsLimitCount]) && ($f_PicsLimitCount!="-1")) {
global $pageString;
include_once($NETCAT_FOLDER."/bolGallery/bolGallery.php");
bolGallery("$NETCAT_FOLDER/netcat_files/$f_Subdivision_ID/$f_Sub_Class_ID/$f_RowID/", opt_case($f_ColumsNumber,$f_ColumsNumber,$cc_settings[ColumsNumber]), opt_case($f_ThumbWidth,$f_ThumbWidth,$cc_settings[ThumbWidth]), opt_case($f_ThumbWidth,$f_ThumbWidth,$cc_settings[ThumbWidth]), opt_case($f_PicsLimitCount,$f_PicsLimitCount,$cc_settings[PicsLimitCount]));
}
$result.= "
$f_AdminButtons
<a href='$fullLink'><h3>$f_RowID</h3></a>
<!-- phph-photogallery -->
".opt($pageString,$pageString)."
<!-- /phph-photogallery -->
";
$path2dir = $NETCAT_FOLDER."netcat_files/$f_Subdivision_ID/$f_Sub_Class_ID/$message/";
if ($admin_mode != true && ((glob("$path2dir*.jpg") || glob("$path2dir*.JPG") || glob("$path2dir*.jpeg") || glob("$path2dir*.JPEG") || glob("$path2dir*.png")) || glob("$path2dir*.PNG") || glob("$path2dir*.gif") || glob("$path2dir*.GIF") != false) ) {
global $pageString;
include_once($NETCAT_FOLDER."/bolGallery/bolGallery.php");
bolGallery("$NETCAT_FOLDER/netcat_files/$f_Subdivision_ID/$f_Sub_Class_ID/$message/", opt_case($f_ColumsNumber,$f_ColumsNumber,$cc_settings[ColumsNumber]), opt_case($f_ThumbWidth,$f_ThumbWidth,$cc_settings[ThumbWidth]), opt_case($f_ThumbWidth,$f_ThumbWidth,$cc_settings[ThumbWidth]), 0);
}
echo "
<!-- phph-photogallery -->
$pageString
<!-- /phph-photogallery -->
Настройки отображения компонента раздела
'title4' => array('type' => 'divider', 'caption' => 'Настройки фотогалереи (общие, подставляются по-умолчанию в объекты)'),
'ColumsNumber' => array('type' => 'string',
'default_value' => 999,
'caption' => 'Число фотографий в строке',
'size' => 5,
'validate_regexp' => '/^\d+$/',
'validate_error' => 'Введите целое число'
),
'ThumbWidth' => array('type' => 'string',
'default_value' => 150,
'caption' => 'Размер превьюшек',
'size' => 5,
'validate_regexp' => '/^\d+$/',
'validate_error' => 'Введите целое число'
),
'PicsLimitCount' => array('type' => 'string',
'default_value' => 999,
'caption' => 'Число фотографий при выводе в списке объектов',
'size' => 5,
'validate_regexp' => '/^\d+$/',
'validate_error' => 'Введите целое число'
)
);
Альтернативная форма добавления объекта
Необязательная форма, в момент добавления объекта записывает в его поля значения из настроек компонента.
<input name='f_ThumbWidth' maxlength='12' size='12' value='$cc_settings[ThumbWidth]' type='hidden'><br>
<input name='f_ColumsNumber' maxlength='12' size='12' value='$cc_settings[ColumsNumber]' type='hidden'><br>
<!-- /скрытые поля настройки фотогалереи, берутся из настроек компонента-->
Альтернативная форма изменения объекта
<!-- определяем, существует ли целевая директория, и если нет, создаем ее-->
";
$path = $NETCAT_FOLDER."netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message";
if(!is_dir("$NETCAT_FOLDER/netcat_files/$current_sub[Subdivision_ID]")) {
echo "<span style='color:blue;'>СИСТЕМА: не существует директории для файлов раздела. Бывает, сейчас сделаем...</span><br>";
if (!mkdir("$NETCAT_FOLDER/netcat_files/$current_sub[Subdivision_ID]", 0755, true)) {
echo "<span style='color:red;'>СИСТЕМА: не удалось создать директорию для файлов раздела. Обратитесь в <a href='http://web.finar.ru/' target='_blank'>Ph and Ph</a> для решения проблемы</span><br>";
}
else {
echo "<span style='color:green;'>СИСТЕМА: ...директория для разделов создана. </span><br>";
}
}
if(is_dir("$NETCAT_FOLDER/netcat_files/$current_sub[Subdivision_ID]")) {
echo "<span style='color:green;'>";
echo "СИСТЕМА: директория <b>netcat_files/$current_sub[Subdivision_ID]</b> существует. Хорошо!<br> ";
echo "</span>";
if(is_dir($path)) {
echo "<span style='color:green;'>СИСТЕМА: директория <b>netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message</b> существует. Все хорошо :)</span>";
}
else {
echo "<span style='color:blue;'>СИСТЕМА: директория <b>netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message</b> не существует. Сейчас создадим ее...<br></span> ";
if (!mkdir($path, 0755, true)) {
echo "<span style='color:red;'>СИСТЕМА: не удалось создать директорию для объекта</span>";
}
else {
echo "<span style='color:green;'>СИСТЕМА: ...директория создана. Все хорошо :)</span>";
}
}
}
echo "
<!-- /определяем, существует ли целевая директория, и если нет, создаем ее-->
<!-- скрипт для кнопки-->
<script type='text/javascript'><!--
function toggleObj(obj, tog, show, hide, swap, set, cname, button) {
var e = document.getElementById(obj);
if (hide && swap!='') var e2 = document.getElementById(swap);
var text = document.getElementById(obj + \"-tog\");
if (set=='1') document.cookie=cname+'='+tog+'; path=/';
if (tog=='show') {
e.style.display = 'block';
if(swap!='') e2.style.display = 'none';
var label = hide;
tog='hide';
}
else {
e.style.display = 'none';
if(swap!='') e2.style.display = 'block';
var label = show;
tog='show';
}
var act = '\"javascript:toggleObj(\''+obj+'\',\''+tog+'\',\''+show+'\',\''+hide+'\',\''+swap+'\',\''+set+'\',\''+cname+'\',\''+button+'\');\"';
if (button==1)
copy = '<input type=\"button\" class=\"inputbutton togglebutton\" value=\"'+label+'\" onclick='+act+' />';
else
var copy = '<a class=\"togglelink\" href='+act+'>'+label+'</a>';
text.innerHTML = copy;
}
--></script>
<!-- /скрипт для кнопки-->
<!-- кнопка, показывающая настройки-->
<br><h3>
<span id='box1-tog'>
<a class='togglelink' href=\"javascript:toggleObj('box1','show','Настройки фотогалереи','скрыть настройки','','','','')\">Настройки фотогалереи</a>
</span></h3>
<!-- /кнопка, показывающая настройки-->
<div style='display:none; border: 2px grey solid; background: #EEEEEE; width:400px; text-align:center; padding:5px; margin-top:10px;' id='box1'>
<!-- uploadify -->
<b>Пакетная загрузка фотографий.</b> <br>Выберите фотки и затем нажмите кнопку ''ЗАГРУЗИТЬ''<br><br>
<link href='/uploadify/uploadify.css' type='text/css' rel='stylesheet' />
<script type='text/javascript' src='/uploadify/jquery-1.4.2.min.js'></script>
<script type='text/javascript' src='/uploadify/swfobject.js'></script>
<script type='text/javascript' src='/uploadify/jquery.uploadify.v2.1.4.min.js'></script>
<script type='text/javascript'>
$(document).ready(function() {
$('#file_upload').uploadify({
'uploader' : '/uploadify/uploadify.swf',
'script' : '/uploadify/uploadify.php',
'cancelImg' : '/uploadify/cancel.png',
'folder' : '/netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message',
'auto' : false,
'multi' : true
});
});
</script>
<input id='file_upload' name='file_upload' type='file' /><br>
<p><a href=\"javascript:$('#file_upload').uploadifyUpload()\">ЗАГРУЗИТЬ</a></p><hr>
<!-- /uploadify -->
<!-- поля с настройками вывода для данного объекта-->
<p style='font-size:8 pt;text-align:left;'>
Поддерживаемые расширения файлов: <b>jpg</b>, <b>jpeg</b>, <b>gif</b>, <b>png</b> <br>
<b>Настройки фотогалереи для данного объекта (при нулевых значениях, берутся из общих настроек компонента):</b><br><br>
".nc_int_field("ColumsNumber", "maxlength='12' size='12'", $classID, 1)."<br>
".nc_int_field("ThumbWidth", "maxlength='12' size='12'", $classID, 1)."<br>
".nc_int_field("PicsLimitCount", "maxlength='12' size='12'", $classID, 1)."<br>
</p>
<!-- поля с настройками вывода для данного объекта-->
<!-- ссылка на директорию в файловом менеджере -->
<p style='font-size:8 pt; text-align:center;'><a href='/netcat/modules/filemanager/admin.php?page=manager&dir=netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message'>управление фотографиями</a> (переход в файл-менеджер)</p>
<!-- /ссылка на директорию в файловом менеджере -->
</div>
<br>
<!-- далее пустить конец дефолтной формы изменения -->
Действие после изменения объекта
$dir = $NETCAT_FOLDER."netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message/bolGallery/";
function rrmdir($dir) {
if (is_dir($dir)) {
$objects = scandir($dir);
foreach ($objects as $object) {
if ($object != "." && $object != "..") {
if (filetype($dir."/".$object) == "dir") rrmdir($dir."/".$object); else unlink($dir."/".$object);
}
}
reset($objects);
rmdir($dir);
}
}
rrmdir($dir);
if($inside_admin) {
ob_end_clean();
header("Location: ".$goBackLink."&inside_admin=1");
exit;
}
else {
echo NETCAT_MODERATION_MSG_OBJCHANGED;
echo "<br><br>".$goBack;
}
echo "
Действие после удаления объекта
$dir = $NETCAT_FOLDER."netcat_files/$current_sub[Subdivision_ID]/$current_cc[Sub_Class_ID]/$message/";
function rrmdir($dir) {
if (is_dir($dir)) {
$objects = scandir($dir);
foreach ($objects as $object) {
if ($object != "." && $object != "..") {
if (filetype($dir."/".$object) == "dir") rrmdir($dir."/".$object); else unlink($dir."/".$object);
}
}
reset($objects);
rmdir($dir);
}
}
rrmdir($dir);
if($inside_admin) {
ob_end_clean();
header("Location: ".$goBackLink."&inside_admin=1");
exit;
}
else {
if ( is_array($message) ){
echo NETCAT_MODERATION_MSG_OBJDELETED;
} else {
echo NETCAT_MODERATION_MSG_OBJSDELETED;
}
echo "<br><br>".$goBack;
}
echo "
To-do:
- можно исправить известные баги и придумать обход архитектурных ограничений;
- можно сделать открытие файл-менеджера в новом окне, если примут мое предложение ;
- можно внести проверку, чтобы превьюшки удалялись только тогда, когда при
модификации объекта изменились поля, относящиеся к настройкам фотогалереи;
- сделать передачу настройки качества сжатия jpg в скрипт;
- проверить, будет ли все это работать, если NetCat установлен в поддиректорию.
Change-log
Июль 2011:
- исправлены пару багов с путями в bolGallery.php
- ... и в инструкции
- реакция на отсутствие директории для файлов раздела: теперь она создается автоматически
- разработан функционал добавления текстовых описаний для title, alt и подписи в окне Fancybox. Теперь все это можно добавлять к фотогалерее на уровне файлов, т.е. просто подгрузив текстовый файл с описанием рядом с картинкой (с тем же именем, но расширением .diz)
обновленный bolGallery.php пока еще не выложен.
Нам: пожалуй, самая стабильная версия на сайте Арткино: есть поддержка .diz и сортировка по имени файлов. На xcsport уже что-то неизвестное с кучей доп. функционала.
Рады, что помогли! В качестве заголовка проще всего выводить название галереи. Версию с выводом title и alt'ов обязательно выложим, немного позже.
Finar.
Надо собрать компонент вручную в 4.6 по инструкциям, затем экспортировать его и прислать нам :)
Finar.
Например также, как это сделано в объекте в списке: (glob("$path2dir*.jpg") || glob("$path2dir*.JPG") ...
Возможно, поможет такой код:
sort($imagesList);
//$imagesList = array($imagesList[0], $imagesList[1], $imagesList[2]);
$imagesList = array_slice($imagesList, 0, 3); // daria 8.02.2012, solving problem with empty elements
}
else if ($switchClassic == 0){
while ($file=readdir($handle)) {
if (is_file($referenceImagesDirectory.$file)) {
// Check if the file is an image
$extension = strtolower(substr(strrchr($file, "." ), 1));
$supportedExtensions = array("jpg", "jpeg", "gif", "png");
if (in_array($extension, $supportedExtensions) and ($file[0] != "#")) { // Also checks whether file is marked by a "#"
// Add this file to the image files array
$imagesList[] = $referenceImagesDirectory.$file; // Should not add $referenceImagesDirectory in the array, could be added later
}
}
}
//сортировка по возрастанию
natcasesort($imagesList);
}
else {
exit("ERROR: pics limit counter must be natural");
}
closedir($handle);
Нет, пока нету.
Finar.
Из вот этой самой, которую вы читаете :) В ней, кусочками, есть весь необходимый код.
Finar.


', кириллицу и пробелы не пробовал;