Версия NetCat: любая с модулем "Минимагазин"
Статус: стабильный
Стоимость внедрения 4000 руб.
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Welcome!
Дата обновления 2011-07-06
Внимание: описание и код рецепта на этой странице могут быть актуальнее архива для скачивания!
К сожалению, пока мы не имеем возможности поддерживать актуальные версии готовых к установке архивов рецептов. Архивы обновляются "при случае", т.е. при существенных доработках, дата обновления прописана в имени архива.
Лицензия и политика использования

Рецепт распространяется под лицензией Creative Commons Share Alike (BY-SA) .
Вы можете безвозмездно использовать исходные коды рецепта на своих сайтах даже в коммерческих целях, сохраняя авторство за нами (ссылки на нашу студию в исходных кодах). Вы можете распространять рецепт или его модификацию, но только на тех же условиях (т.е. продавать их и модификации нельзя).
Мы не даем гарантий работоспособности рецепта и не несем ответственности за возможный ущерб от его применения. Сторонние разработки, использованные в рецепте, могут распространяются под другими лицензиями. Смотрите сайты источников.
Если вам понравился наш рецепт и вы хотите поблагодарить нас, вы можете сделать это следующими способами:
- доработать и улучшить рецепт и выслать нам обновление;
- прислать нам на web@finar.ru ссылку на внедрение (возможно, она появится в списке внедрений);
- на странице вашего сайта поставить ссылку на эту страницу;
- поблагодарить нас рублем, переслав любую сумму на наши электронные счета.
Есть идеи по сотрудничеству? Пишите: web@finar.ru
Этот рецепт можно установить и на ваш сайт. Внедрение производится после 100% предоплаты. Указана стоимость без учета работ по дизайну, каких-либо индивидуальных доработок и при оплате электронными деньгами. Работоспособность гарантирована. Если по каким-либо причинам рецепт не удается установить на ваш сайт, мы возвращаем все деньги.
Быстрее всего заказать внедрение, отправив нам на web@finar.ru письмо с указанием данных произведенного по реквизитам платежа, адреса целевого сайта и доступов в админку и на FTP. Более медленные способы начинаются с письма в свободной форме или с телефонного звонка.
Внимание: описание и код рецепта на этой странице могут быть актуальнее архива для скачивания!
К сожалению, пока мы не имеем возможности поддерживать актуальные версии готовых к установке архивов рецептов. Архивы обновляются "при случае", т.е. при существенных доработках, дата обновления прописана в имени архива.

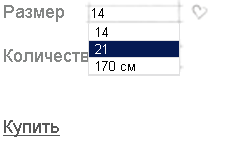
По-умолчанию Минимагазин NetCat предлагает для каждого уникального объекта генерировать отдельную кнопку "положить в корзину". Т.е., скажем, если существует несколько модификаций товара, отличающихся только размером (ну, или цветом), то в полном выводе объекта нам придется генерировать столько кнопок "положить в корзину", сколько вариантов размеров существует. Например, 10.
Данный рецепт позволяет обойти это ограничение: при выборе размера из выпадающего списка с помощью AJAX-запроса без перезагрузки страницы генерируется уникальная кнопка "положить в Корзину".
Инструкция приведена для полного отображения объекта.
Установка:
- В полном отображении объекта пишем следующий код
var size= \$('select.selectBlock option:selected').text();
AjaxLoad(size);
\$('select.selectBlock').change(function(){
var size= \$('select.selectBlock option:selected').text();
AjaxLoad(size);
});
function AjaxLoad(size){
$.post(
'$subLink?nc_ctpl=187',
{
name: '$f_Name (размер ' + size + ')',
price: $f_Price,
url: '$fullLink',
isNaked: 1
},
function(html){
$('#mshop').html(html);
});
}
</script>
<div id='mshop'></div>
где size, в нашем случае - это поле типа "список", в котором представлены варианты размеров одежды.
- Далее создаем шаблон текущего компонента и в его системных настройках пишем:
echo $nc_minishop->show_put_button($_REQUEST['name'], $_REQUEST['price'], $_REQUEST['url']);
}
- Теперь вернемся к ранее написанному коду. Найдите строку
'$subLink?nc_ctpl=187'и вместо 187 подставьте номер своего, только что созданного шаблона. - Удачной установки! :)

